
Alexey Brodovitch (1898~1971)
- 1898年 生在俄羅斯。
- 1920年 他和家人以及未婚妻離開家鄉來到巴黎。成了失去故土流離失所的一名俄羅斯人。
故土那種優雅與憂鬱並存的氣質在他身上體現得尤為明顯。
- 1924年 Brodovitch為Le Bal Banal,一個幫助貧困藝術家的舞蹈藝術基金設計海報,獲為第一名。
- 1930年 離開法國巴黎前往美國,在費城藝術大學教授廣告藝術專業課程,開辦自己的教學工作室
- 1934~1958 成為Haper's Bazaar's art director,開啟了Brodovitch為時尚行業和雜誌帶來革命性創新的24年。
- 1948年 攝影作品 BALLET 出版
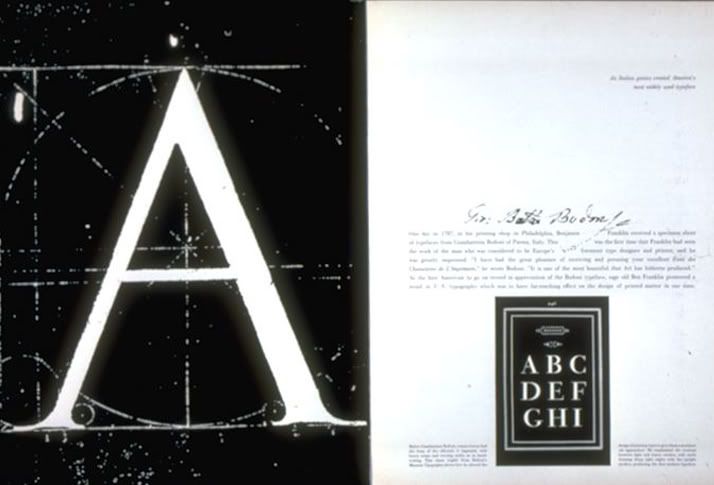
- 1949年 Al-bro 字體設計 -
- 1950年 藝術設計雜誌 PORTFOLIO 出刊 並擔任其art director

<1924海報設計獲獎作品>
1934~1958
Brodovitch making the magazine a forerunner in American graphic design against other reputable fashion and lifestyle magazines like Vogue and Vanity Fair.

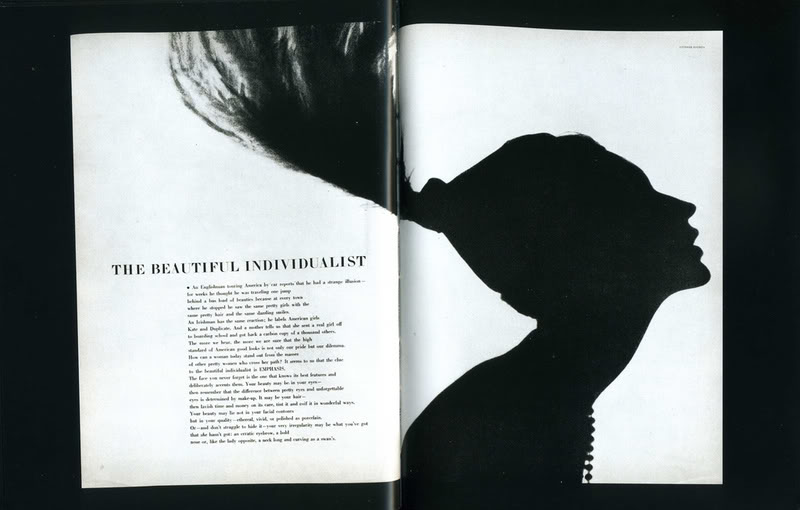
在他為《Harper's Bazaar》所做的平面設計中,圖片常常以突破陳規的方式出現。
大膽而具有視覺衝擊力的頁面留白設計是Brodovitch的風格標記。他敢於為頁面留出巨大的空白位置,文字和標題在他的安排下彷彿圖片中的時裝人物一樣,隨時可以翩然起舞或衝出邊界。
他還是那個創造出跨頁圖片排列方式的人。
非對襯的佈局 ,流動排版,交疊的影像,大膽的留白,跨頁為單位。






在1938年6月號的《Harper's Bazaar》裡,他讓兩個模特在相鄰頁面上遙相對望,各自矗立在撕裂開來的頁面中央,帶來強烈的視覺衝擊力。
<1949年 Al-bro 字體設計>

<1950年 藝術設計雜誌 PORTFOLIO >



<1948年 攝影作品 BALLET >
35MM相機 無閃光燈 慢速膠片速度




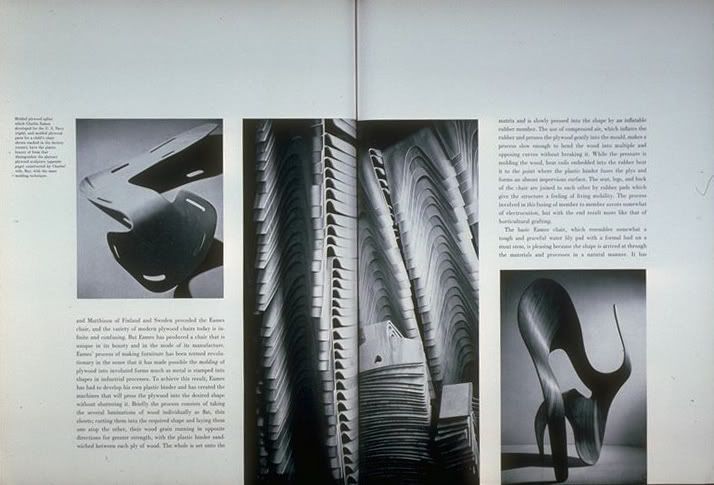
<Floor Chair (model 1211-C), c. 1950>


Brodovitch是受運動,如Art Deco, Dadaism, Constructivism, Bauhaus, and Surrealism所影響,但很難將他歸類到單一運動,一如他所說的“我們必須探索新的溝通方式”
Brodovitch未創立任何設計理論,因為他認為優秀的版面設計是沒有方法論可言的,唯一需要保持的是變化與對比感。
一個版面設計者必須執著於好的圖片,而當圖片不夠好時,則全靠他的創意性技巧來力挽狂瀾。








